We need to update few configuration for spell check to work in Lucidworks Fusion. This blog outline the changes need to made to show spell suggestion on AppStudio application.
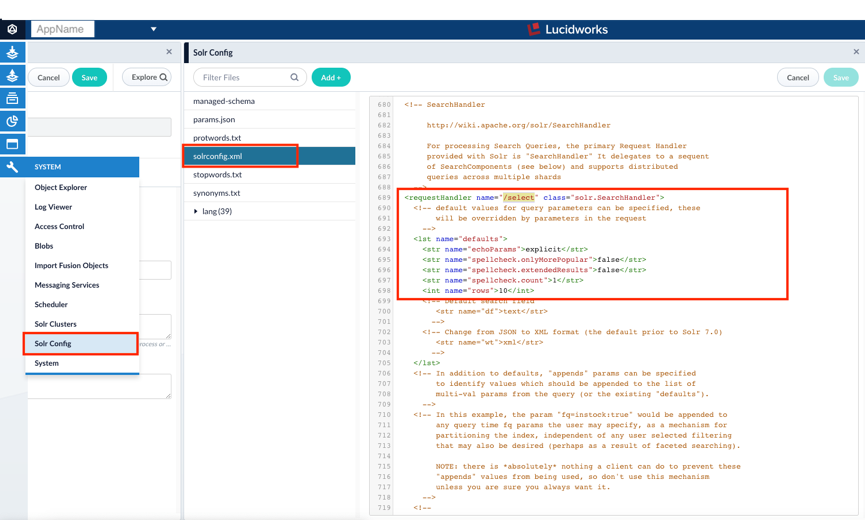
Update RequestHandler to use “spellcheck” search component.
Add below lines to “/select” RequestHandler within “<lst name=”defaults”>”
<str name="spellcheck.onlyMorePopular">false</str> <str name="spellcheck.extendedResults">false</str> <str name="spellcheck.count">1</str>
<arr name="last-components"> <str>spellcheck</str> </arr>

Once done update platform “fusion.conf” which is at location “<app-studio>/src/main/resources/conf/message/service/fusion.conf” and add below lines
autoCorrect: true spellCheck: true
Update “search.html” at location “<app-studio>/src/main/webapp/views/search.html”
Comment out "search:message-list" <!-- search:message-list response="response" title="You might also want to look at"></search:message-list --> Use below widget for Spell correction/suggestion <widget:spelling-suggestions response="response" query="query"></widget:spelling-suggestions>
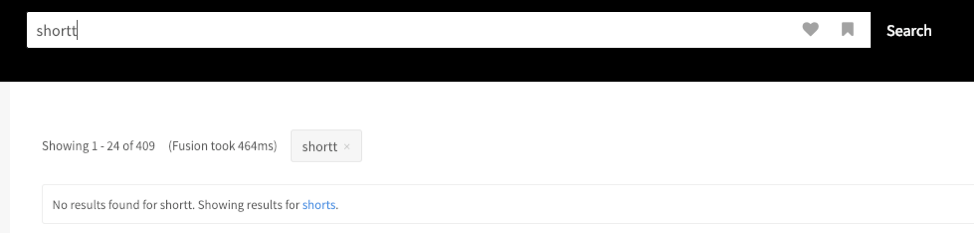
Restart the local app-studio app and validate the changes.


Have a different use case? Email why9@cirrus10.com


