“Nofollow” is a way for webmasters to tell search engines Don’t follow this specific link or Don’t follow links on this page. With earlier version of nofollow which is added to page level meta tag, is used to instruct search engine not the follow all the links on the page. For example
<meta name="robots" content="nofollow" />
We can now add nofollow as an attribute value of rel attribute and give more control over which links should follow or nofollow based on the attribute set, instead of search engine not scanning [crawl] all the links. For example
<a href="somelink" rel="nofollow">sign in</a>
How to See if a Link is No Follow
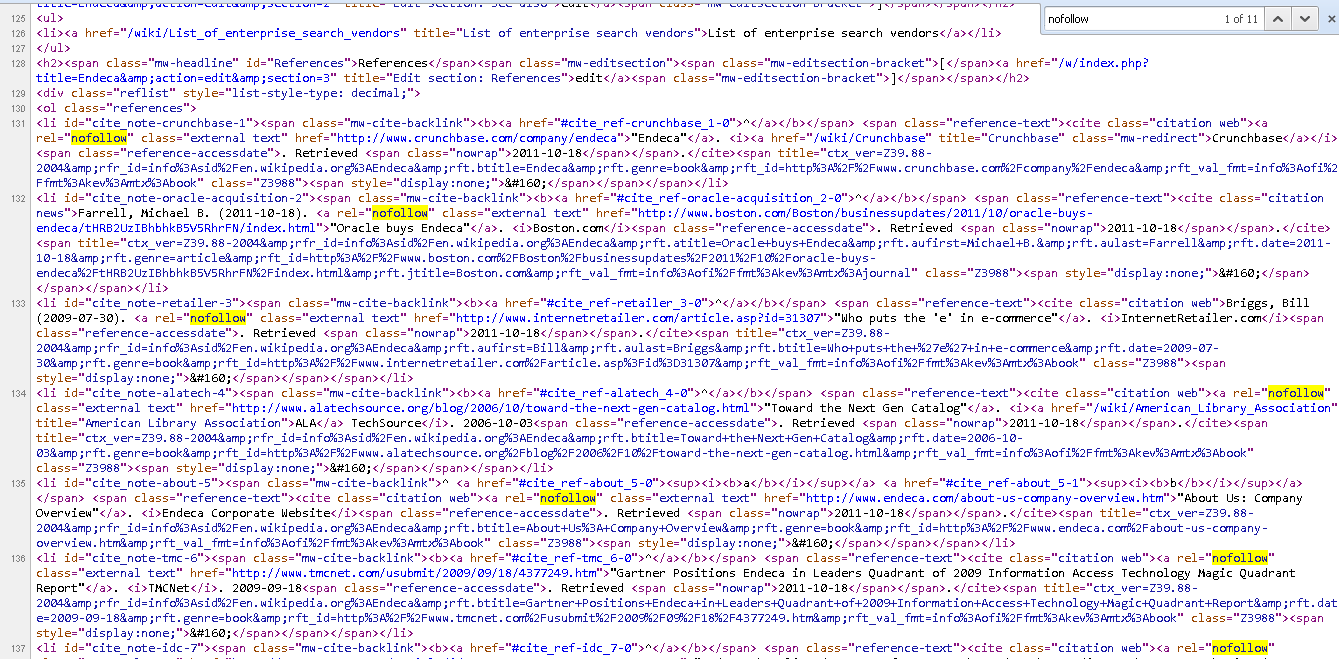
In Chrome, go to the navigation bar and click View >> Developer >> View Source. Alternatively you can just right-click on a page and hit Inspect Element.
Now, do an Edit >> Find and search for “nofollow” in the search box. All instances of the nofollow tag will be highlighted. Example

Wondering when to use no follow attribute and when to allow for do follow links. No follow links primarily belong in:
- Crawl prioritization [For example Contact Us and About Us page links should be crawl whereas Login and Register should not be because search engine robots can’t sign in or register as a member]
- Comments
- Paid links
- Anything involving what Google calls “untrusted content”
- Forums


